Has your website’s page rank declined in the past couple of months? A recent Google update might be to blame. In summer 2021, Google rolled out several significant updates to their algorithm that can greatly impact how your website is ranked in search results.
Prior to the updates, no one quite knew how much they would affect page rank, but it turns out the changes are significant. Now it’s clear that Google has shined the spotlight on several areas within their Core Web Vitals that are ranking factors, ones that previously weren’t that important.
Read on to learn about the Core Web Vital concept called Cumulative Layout Shift, how to view your score, and how you can improve it.
Summer 2021 Google Algorithm Updates
Starting June 23, the first Google algorithm update was one for spam. It’s not clear what type of spam this specifically targeted, but it’s part of Google’s ongoing quest to improve search engine results.
Next came the big update that we’ll focus on in this post: the page experience update that began on June 25 and continues throughout August. This update includes Core Web Vitals and impacts both organic results and news results (including Top Stories).
Lastly, a link spam update was released on July 26.
What Are Core Web Vitals?
In Google search console, the Core Web Vitals are different search criteria that measure three concepts for desktop pages and mobile pages. The three concepts are: page loading, interactivity, and visual stability.
Google officially calls these:
• LCP = Largest Contentful Paint. Relates to page loading speed.
• FID = First Input Delay. Relates to interactivity.
• CLS = Cumulative Layout Shift. Relates to visual stability.
If you’re not scoring well on the Core Web Vitals for both your desktop site and your mobile version, Google’s new focus on the concepts listed above could be a big factor negatively impacting your site’s page rank.
Not surprisingly, an emphasis on mobile friendly websites continues to grow. However, many web designers still have a desktop bias when they design a site, or when a theme is purchased. Yet the mobile version is what Google is most interested in because more and more searches are through mobile.
How imporant is page experience Google when ranking sites? According to Google Search Central, “While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.”
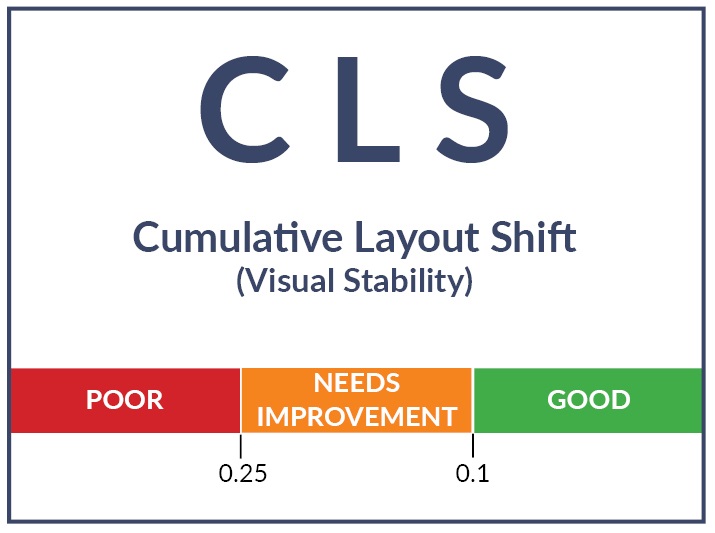
Visual Stability, or Cumulative Layout Shift (CLS)
This is the part of the Core Web Vitals that could impact your site the most. The reason Google calls this criteria Cumulative Layout Shift is because it helps quantify how often users experience unexpected layout shifts on the page. A low CLS score indicates that the page is user-friendly.
In short, visual stability evaluates if the page changes after it starts loading. When the page changes while loading, and the user isn’t expecting it, this is referred to as an ‘unstable system’. For example: the site menu is loading, and you try to touch it, but something else loads over it and you’re sent to a page you don’t care about. Frustrating, right? Pages that shift around deliver a poor user experience. Page elements that can tend to shift upon loading are fonts, images, videos, forms, buttons, and other content types.
“In looking at CLS, 47% of desktop and only 46% of mobile URLs and URLs had good CLS scores. The average CLS score was 0.29 on mobile and only 0.25 on the desktop.” (source: Screaming Frog Research, February 2021)
It’s important to understand how impactful the CLS measurement is on a site’s page rank. It can affect your SEO efforts. For instance, your company’s most competitive keyword is likely one that’s the hardest one to rank for, and when traffic to your site takes a nosedive, your SEO efforts are thrown off track a bit.
How to Find Your Cumulative Layout Shift Score
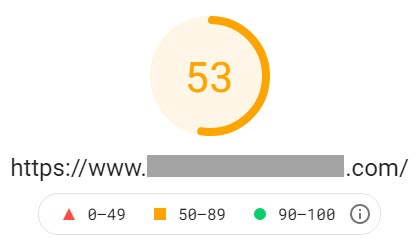
There’s an easy way to view your Core Web Vitals scores: Google’s free Page Speed Insights. Here you enter the website URL and wait for your scores to appear.
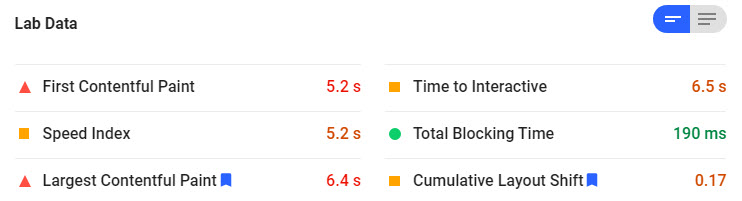
Below that you will find detailed data on CLS, FID, LCP, and more.
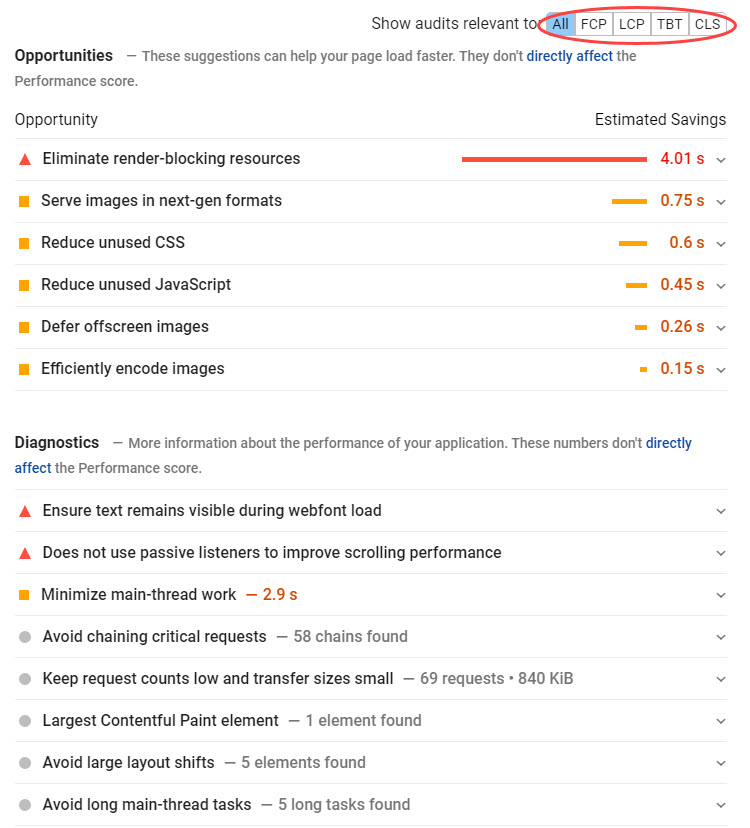
Next it gives you a list of opportunities and diagnostics for your site, providing you with helpful tasks that you or your web developer can work on. Note the toggle at top right where you choose which Core Web Vital to view.
There are plenty of links on the page that provide in-depth information about what the scoring means, and how you can make changes to address it.
How to Fix Cumulative Layout Shift on Your Website
So, what should you, or your web developer do? As you can now see, horsepower alone won’t fix the issue (like fast hosting and page loading), you must fix any visual stability issues to impact your search rank.
If the CLS score for your site is poor, it’s an indicator of coding issues that can be solved. It’s time to get into the CSS (Cascading Style Sheets) and make changes in the code of your site. An experienced web developer can help you with this.
Google is an extremely valuable ally when it comes to getting traffic to your website. But you do have to pay attention to what Google sees as a quality website in order to be placed high in search results. It’s all about the visitor having a pleasant, helpful, and intuitive experience once they land on your site. Google wants that, and you should want that for your customers too.
Read the next posts in this series: Deciphering Largest Contentful Paint (LCP)
In Need of an Experienced Web Developer?
We’d be happy to help you audit your Core Web Vitals, review mobile and desktop rankings, and see what needs to be fixed on your site. Contact us for a free, 30-minute consultation.