Our three-part series on Google’s Core Web Vitals aims to shed light on this area of their page ranking criteria. Google’s summer 2021 algorithm updates have affected the page rank of many websites as the spotlight is now on things such as page load speed, visual stability, and interactivity.
Read the first two articles in our series on Core Web Vitals:
Deciphering Largest Contentful Paint (LCP), Part of Google’s Page Rank Criteria
Google Algorithm Updates Put Focus on Cumulative Layout Shift (CLS)
In this part three, we’ll focus on First Input Delay (FID), what it means, how to view your website’s score, and how to improve it.
What Are Core Web Vitals?
In Google search console, the Core Web Vitals are different search criteria that measure three concepts for desktop and mobile pages. The three concepts are: page loading, interactivity, and visual stability.
Google officially calls these:
- LCP = Largest Contentful Paint. Relates to page loading speed.
- FID = First Input Delay. Relates to interactivity.
- CLS = Cumulative Layout Shift. Relates to visual stability.
If you’re not scoring well on the Core Web Vitals for both your desktop site and your mobile version in recent months, it could be due to the new focus on the concepts listed above.
Not surprisingly, an emphasis on mobile friendly websites continues to grow. The mobile version of a site is what Google is most interested in because more and more searches are through mobile.
“52% of consumers purchased a product online via a mobile phone within a one-month period.” (Smart Insights, July 2020)
Interactivity, or First Input Delay (FID)
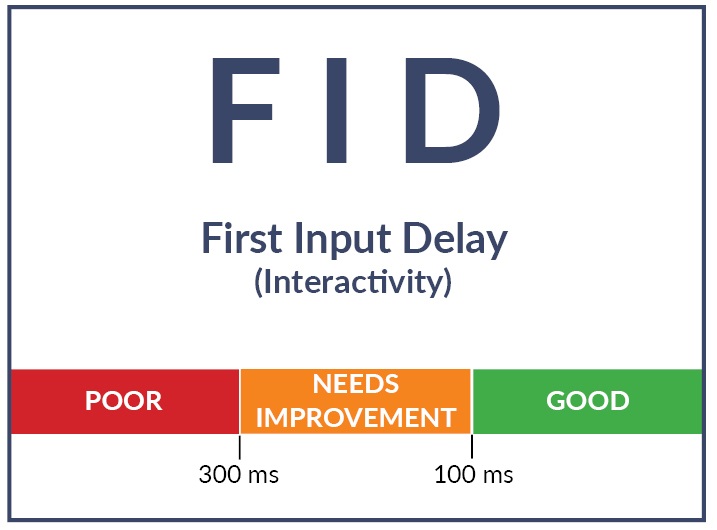
Interactivity in this case relates to how soon the user can click/touch something on the website as the page is loading. To achieve a pleasant user experience, that needs to happen quickly. If someone sees what they are looking for as the page first starts loading, they want to go to it right away. When a user cannot get a webpage to respond to their clicks, what’s happening is called input delay. This happens because the browser is busy doing something else and isn’t ready to respond to the request. This can be due to a large JavaScript file in your website that the browser is parsing and executing. Below is the scoring that Google assigns for a site’s FID rating.
The reason this criteria is important to Google is because some websites prioritize the visibility of their content, but the interactivity of the page suffers. This will create a frustrating user experience when the page that’s loading seems to be done, but when the user tries to interact with it (click or touch on areas), nothing happens.
In simple terms, FID relates to the old saying, “You never get a second chance to make a first impression.” The visitor’s first experience on the website will stick in their mind and determine how long they stay on the site, and whether they will return.
How to Find Your Website’s FID Score
Unlike the other Core Web Vitals, your FID score is not easily determined via Google’s Page Speed Insights. This tool is where you enter the website URL and wait for your scores to appear.
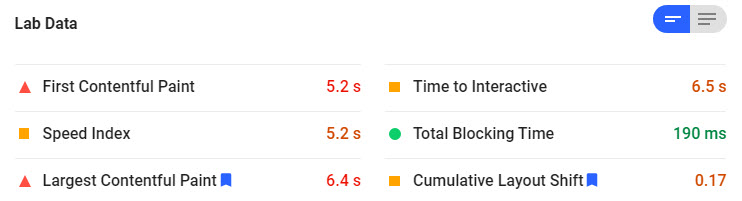
Below that lies detailed lab data.
You will notice that FID is missing from the list of scores detailed in your lab data. However, take note of the Time to Interactive (TTI) score. This is similar to FID.
Google explains Time to Interactive as, “the amount of time it takes for the page to become fully interactive.”
What’s the difference between FID and TTI? They are both related to the interactivity of a page, but they are measured in very different ways.
FID is calculated via user data. It requires measurement of actual users who are trying to interact with a webpage. The amount of delay is measured by a tool and reported upon. The key is the measurement of a live user, as opposed to just running diagnostics on a site, as it demonstrates what happens in real time as a visitor interacts with the pages and links.
TTI doesn’t require user data in order to be calculated. The Time to Interactive evaluation measures how long it takes for a page to be ready for interaction with a user. It looks at JavaScript on the page, and how long it will delay input.
Lastly, there is another score under the lab data that correlates with FID because it also relates to interactivity. This is the Total Blocking Time (TBT) metric. Google defines the TBT as the, “sum of all time periods between FCP and Time to Interactive, when task length exceeded 50ms.” There is data that shows that improving the TBT score should also improve your FID score.
As you can see, you won’t get your FID score without a web developer performing live tests or utilizing third-party tools available for testing your site in real time.
How to Improve Your First Input Delay Score
There are several things your web developer can work on to try and improve the input delay on your site.
- Review JavaScript on page and identify areas where execution time can be reduced.
- Review third-party code and identify areas where impact can be reduced.
- Review transfer sizes and request counts on page. This refers to the page connecting to and loading things like images, documents, style sheets, fonts, and third-party domains.
- Utilize third-party tools. In addition to Google’s Page Insights, the following tools can be used: Chrome User Experience Report, Search Console (Core Web Vitals Report), and Chrome Web Vitals JavaScript library.
Learn about our Search Engine Optimization services